Included Lessons:
Each day you get a quick email from me with a practical exercise that will bring you that much closer to creating a hero area.
Each lesson includes directions on how to complete the steps, and on the next day, you receive my exact work so you can confirm your awesomeness or use mine as a guide to learn how to improve.

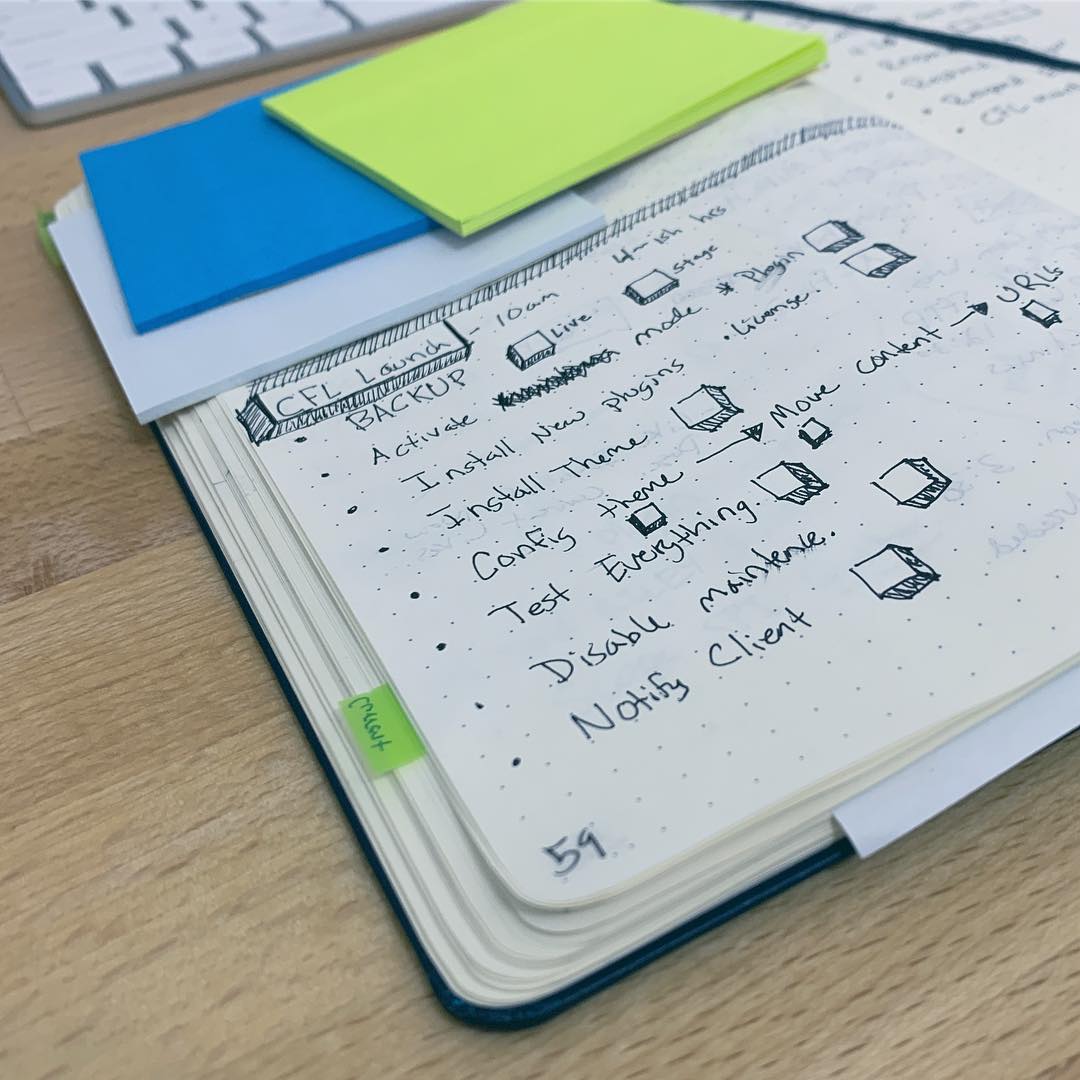
Day 1: Block it Out!
Before we open the code editor, we need a plan. Learn how I visualize the structure and then write the code.

Day 2: Basic HTML Structure
Once we have defined the structure it is time to create the foundation using clean HTML code.

Day 3: Sizes, Colors, & Spacing
Now that we have our structure we can layer on the design and make it look pretty!

Learn how to
A few things others have said about this mini course…

“This mini-course taught me good design concepts from the start of making layouts to a very beautiful website, thanks again.”

Elfrid
Developer

“Thank you so much for this mini-course.
It was so much fun.“

Mathias
Developer

I learned more from this mini course than I did all of last week watching Youtube. Bite size learning at it’s best!

Sam
Developer
